概览 HTML 5 语义化标签
本文翻译自 Mozilla 社区的《HTML Reference》,包含了 HTML5 新增的元素标签及属性,并对使用场景、语义化用法进行了简要说明,便于快速定位日常开发所需要的 HTML 标签,书写更加优雅的语义化 DOM 结构。本文所涉及的 HTML 元素全部通过 Can I use 进行了兼容性校对,在标注各个 HTML 元素兼容性状态的同时,提供了 W3C 和 Mozilla 推荐的标准 Demo 用例,便于快速开发格式良好的 Web 页面,体现更加语义化的文档结构。

HTML 超文本标记语言(Hypertext Markup Language)是构建 Web 页面的基石,用于结构化的组织页面元素与内容,可以嵌入图像、视频等多媒体,也可以用于创建交互式表单,并在一定程度上描述文档的外观和语义。HTML 语义化(Semantic HTML)则是指合理的使用 HTML 元素编写 Web 页面内容,强调 Web 页面编码信息的含义凌驾于其表现样式之上,有利于 Web 浏览器执行规范化解析,改善网页文档的可访问性,方便搜索引擎爬虫索引。
根级元素
| 元素 | 语义 |
|---|---|
<html> |
一个 HTML 文档的根元素,所有其它 HTML 元素必须是其后代。 |
<head> |
定义文档相关的元数据信息,包括标题、样式、脚本等。 |
<body> |
展现 HTML
文档的内容区域,一个文档只能拥有一个<body>元素。 |
1 |
|
元数据
包含页面相关的信息,可以辅助搜索引擎和浏览器引用或渲染页面。
| 元素 | 语义 |
|---|---|
<base> |
指定文档中所有 URL
的基地址,一份文档只能拥有一个<base>元素。 |
<link> |
指定外部资源与文档的关系,可以为导航定义关系框架,但通常用来链接 CSS 文件。 |
<meta> |
表达那些不能由其它元数据标签表达的信息。 |
<style> |
包含文档的 CSS 样式信息。 |
<title> |
定义文档的标题,显示在浏览器的标题栏或标签页上。 |
1 | <title>Title</title> |
内容分区
块级元素,用来将文档内容进行逻辑上的组织与划分,为页面内容创建清晰明确的大纲与分区。除<address>外,其它元素都已经获得当前主流浏览器的支持。
| 元素 | 语义 |
|---|---|
<nav> |
描述含有多个超级链接、链接列表的区域。 |
<article> |
表示页面当中的独立结构,即可独立分配和复用的结构。可以是文章、用户评论、交互式组件等独立的项目内容。 |
<section> |
表示 HTML
文档中的一个独立的功能性章节,该元素内通常会包含<h1>-<h6>子节点,可以通过<article>组合多个<section>的内容。 |
<aside> |
表达一个与其它页面内容无关的独立部分,可以被单独拆分且不会影响整体。通常表现为侧边栏、嵌入内容、广告、web 应用程序、个人资料信息、博客链接等。 |
<footer> |
表示最近的章节内容、根节点元素的页脚,通常包含有作者、版权、文档相关链接等信息。 |
<h1–h6> |
用来体现6个层级的段落标题,其中<h1>级别最高,<h6>级别最低, |
<header> |
一组介绍性信息,可能包含标题元素,也可以包含 logo、搜索表单等信息。 |
<hgroup> |
代表一个文档片段的多层次标题信息,即对<h1>-<h6>进行分组。 |
<address> |
为距离该标签最近的<article>或<body>祖先元素提供联系信息,IE
和 Edge 暂未提供支持。 |
1 | <nav> |

文本内容
块级元素,用来组织<body>标签内区块、章节的内容,并标识出这些内容的宗旨与结构,这对于可访问性(accessibility)和搜索引擎优化(SEO)非常重要。
| 元素 | 语义 |
|---|---|
<dl> |
定义一个描述性的列表,通常用于展示词汇表、元数据、键值对列表。 |
<dd> |
代表描述性列表<dl>当中的 1
项描述,该元素只能作为<dt>的子元素出现。 |
<dt> |
代表描述性列表<dl>当中的 1
个术语,该元素只能作为<dt>子元素出现,该元素后面通常会跟随<dd>,多个连续出现的<dt>由出现在其后面的第
1 个<dd>定义。 |
<div> |
通用的文档流内容容器,语义上不代表任何特定类型内容,可以用来对其它元素进行分组,一般用于样式化相关的需求,只出现没有其它语义元素可用的场景下 。 |
<figure> |
一段独立的内容,通常需要嵌套<figcaption>使用,用于对引用的插图、表格、代码段进行说明。 |
<figcaption> |
用于在<figure>元素内添加插图、表格、代码段的说明信息 |
<hr> |
表示两个段落元素之间的主题转折,通常被渲染为一条水平线。 |
<li> |
表示列表里的条目,可以被包含在<ol>、<ul>、<menu>内部。 |
<ul> |
表示无序列表,即列表中项目的顺序是无意义的。 |
<ol> |
表示有序列表,渲染结果会带有序数编号。 |
<main> |
用于呈现文档<body>中的主体内容,一个文档只能使用一个<main>元素,且不应该放置主体内容之外的侧边栏、导航栏、搜索栏、版权信息、网站
logo 等信息。 |
<p> |
表示一个文本段落,是一个典型的块级元素。 |
<pre> |
表示预定义格式文本,该元素中的文本会按照原文件中的格式编排,文本中的空格和换行都会原样呈现出来。 |
<blockquote> |
表达 HTML
元素的引用内容,渲染时会有缩进。引用来源可以通过该元素的cite属性进行标注<blockquote cite='https://uinika.github.io/'>;如果要以文本形式体现引文出处,则可以直接通过<cite>元素。 |
1 | <blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element"> |

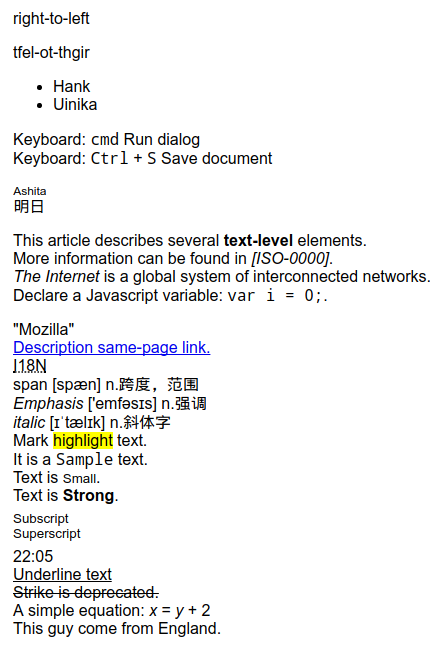
内联文本
行内元素,用来定义字词、文本行片段等内联元素的语义和结构。
| 元素 | 语义 |
|---|---|
<a> |
用于创建指向其它地址链接、锚元素。 |
<abbr> |
表示缩写,但是可以通过title属性提供完整的描述。 |
<b> |
加粗文本,体现与普通文本的区别,但并不表示强调,可以用来标注文章中的引言。 |
<bdi> |
使文本脱离其父元素的文本方向设置,仅 Chrome 和 Firefox 支持,但测试未体现效果。 |
<bdo> |
按照dir属性改变文字的输出方向。 |
<br> |
在文本中产生一个换行效果。 |
<cite> |
表示文档中引用的内容。 |
<code> |
呈现一段计算机代码,默认显示为等宽字体。 |
<data> |
将指定内容与机器可读的翻译连接起来,如果与日期和时间相关,则必须使用<time>元素,仅
IE 和 Safari 不支持该元素 |
<dfn> |
表示一个术语或者条款的定义。 |
<em> |
标记出需要用户重点阅读的内容,可以嵌套使用,嵌套层级越深表示内容更加重点。 |
<i> |
斜体显示文本,用来与其它文本内容进行区分,包括 IE 和 Edge 都不支持该元素,其它浏览器正常支持。 |
<kbd> |
表示用户输入,它将产生一个行内元素,会以浏览器默认的monospace字体显示。 |
<mark> |
需要进行突出显示的文字,例如显示搜索引擎的关键词。caniuse 中未找到该元素的兼容性信息,但是 mozilla 文档认为其兼容 Opera 外的所有浏览器。 |
<q> |
表示行内的引用文本,同样拥有一个cite属性,如果是块级的文本引用则需要使用<blockquote>替代。 |
<rp> |
定义不支持 ruby
元素浏览器所要显示的内容,比如圆括号(),caniuse
中未找到该元素的兼容性信息,但是 mozilla 文档认为其兼容 Opera
外的所有浏览器。 |
<rt> |
描述东亚字符的发音,主要放置在<ruby>元素中使用,仅
IE 不支持该元素,但 Edge 支持。 |
<rtc> |
描述东亚文字的语义,发音<rt>和语义<rtc>都主要放置在<ruby>元素中使用,仅
IE 不支持该元素,但 Edge 支持。 |
<ruby> |
用来添加东亚文字发音或语义,所有浏览器都支持该元素。 |
<s> |
使用删除线渲染文本,是已被废弃的<strike>标签的缩写版本,但是
HTML4 中就已经不提倡使用,而是以<del>来代替。 |
<samp> |
定义样本文本,用于提取内容并加以强调,通常使用浏览器默认的mono等宽字体。 |
<small> |
呈现小号字体效果,可嵌套递归使用,HTML5 中,除了样式上的含义,该元素被重新定义为表示边注释和附属细则,包括版权和法律文本,浏览器 IE 和 Edge 都不支持该元素,其它正常支持。 |
<span> |
短语内容的通用行内容器,没有任何特殊语义,主要用来展现行内样式,<span>与<div>两者的作用相似,但是<div>是块元素<span>是行内元素。 |
<strong> |
定义强调文本,一般会粗体显示。 |
<sub> |
定义下标文本,以当前文本流中字符高度的一半显示,包括 IE 和 Edge 都不支持该元素,其它浏览器正常支持。 |
<sup> |
定义上标文本,以当前文本流中字符高度的一半显示,仅 IE 不支持该元素,但 Edge 支持 |
<time> |
表示 24 小时制时间或公历日期,该元素不会呈现任何特殊效果,目前 IE 和 Safari 不支持该元素。 |
<u> |
标识这里是一段下划线文本。 |
<var> |
表示这里是一个变量的内容,仅 IE 不支持该元素。 |
<wbr> |
设置英文单词中字母的换行时机(Word Break Opportunity),仅 IE 不支持该元素。 |
1 | <p dir="ltr"> |

图片和多媒体
HTML 提供的对图片、音频、视频的支持。
| 元素 | 语义 |
|---|---|
<area> |
在图片上定义一个热点区域。 |
<video> |
向文档中嵌入视频内容。 |
<audio> |
向文档中嵌入音频内容,资源可以通过src属性或<source>元素进行描述。 |
<img> |
描述文档中的一个图像。 |
<map> |
定义图片上可点击的链接区域,通常与<area>搭配使用。 |
<track> |
用来指定计时字幕,需要作为媒体元素<audio>和<video>的子元素使用。 |
1 | <video src="foo.ogg"> |
内嵌内容
HTML 提供的常规多媒体之外的支持,但是这些支持并不容易交互。
| 元素 | 语义 |
|---|---|
<source> |
用来定义<picture>、<audio>、<video>内的多媒体资源。 |
<embed> |
嵌入外部的交互式插件。 |
<object> |
用于引入外部的插件资源。 |
<param> |
用来定义<object>的参数。 |
1 | <embed type="video/quicktime" src="movie.mov" width="250" height="220" /> |
脚本
提供脚本语言(例如 JavaScript)支持的 HTML 标签。
| 元素 | 语义 |
|---|---|
<canvas> |
用来通过 JavaScript 脚本绘制位图,。 |
<noscript> |
如果不支持页面上的脚本类型,或者浏览器关闭了脚本支持,该元素定义了需要显示在 html 上的内容。 |
<script> |
用于嵌入或引用可执行脚本。 |
1 | <canvas id="bitmap"></canvas> |

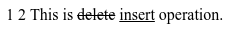
编辑标识
两个 HTML 元素配合起来使用,用以标记文档中的更新与修正。
| 元素 | 语义 |
|---|---|
<del> |
表示已经从文档中删除的文本,会渲染删除线。 |
<ins> |
定义插入到文档中的文本。 |
1 | <!-- del内的错误文字应该被ins内的正确文字修正--> |

表格内容
用于创建和展示表格。
| 元素 | 语义 |
|---|---|
<table> |
展现表格化数据,是所有表格相关元素的父元素。 |
<caption> |
表格的标题,常作为<table>的第
1 个子元素出现,并显示在表格内容的最前面。 |
<colgroup> |
对表格的列进行组合,便于通过<col>设置属性并进行格式化。 |
<col> |
为表格的列定义各种属性值,只能用于<colgroup>内部。 |
<thead> |
定义表格的列头的行。 |
<tbody> |
表格的主体,用来放置<tr>元素 |
<tfoot> |
表格的尾部,通常用来表达汇总信息 |
<th> |
定义一列单元格的头部信息 |
<tr> |
定义表格中的行,可以用来放置<td>和<th>元素。 |
<td> |
定义表格中的单元格 |
1 | <table> |

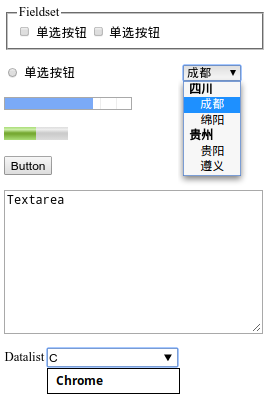
表单
用来创建用户交互表单的 HTML 元素。
| 元素 | 语义 |
|---|---|
<form> |
代表一个交互表单区域。 |
<button> |
表示一个按钮。 |
<input> |
输入域,用来接收用户的输入。 |
<datalist> |
定义<input>的可能的选项值,目前仅
Safari 未提供该元素支持。 |
<label> |
为输入域元素<input>定义标题。 |
<fieldset> |
用来对表单控件的内容进行分组。 |
<legend> |
为<fieldset>元素定义标题,IE
不支持该元素。 |
<textarea> |
用来创建多行文本输入域。 |
<select> |
用来创建单选/多选菜单。 |
<option> |
用来定义下拉列表元素<select>的一个选项。 |
<optgroup> |
可以对<select>元素中的<option>进行分组。 |
<meter> |
用来显示已知范围的比例值,通常被渲染为柱状图。 |
<output> |
控制文本输出的 API,IE 不支持该元素。 |
<progress> |
用来展示完成进度,通常渲染为一个进度条,已经获得包括 IE 在内的全部浏览器支持。 |
1 | <form action="/server/api" method="post"> |

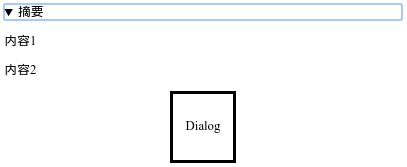
交互元素
用来帮助建立用户可交互的元素。
| 元素 | 语义 |
|---|---|
<dialog> |
展示对话框或其它交互组件,仅 Opera 和 Chrome 支持。 |
<details> |
定义查看和检索附加信息的小部件。 |
<summary> |
展示<details>元素的摘要或总结。 |
1 | <details open> |

Web 组件
用来建立用户自定义元素,(Web Component目前还处于草案阶段,还未成为事实上的标准,且部分内容已经被废弃)。
| 元素 | 语义 |
|---|---|
<slot> |
作为占位符,用来插入自定义的标记文本,该元素目前还属于实验性技术。 |
<template> |
ES6 模板字面量,该元素中的内容在页面加载时不被渲染,但可以通过 JavaScript 实例化,目前已经得到 IE 外的其它全部浏览器支持。 |
废弃的元素
W3C 的 HTML 规范声明放弃使用的元素。
| Deprecated | Deprecated | Deprecated | Deprecated | Deprecated | Deprecated |
|---|---|---|---|---|---|
<acronym> |
<applet> |
<basefont> |
<big> |
<blink> |
<center> |
<dir> |
<font> |
<frame> |
<frameset> |
<image> |
<isindex> |
<keygen> |
<listing> |
<marquee> |
<multicol> |
<nextid> |
<noembed> |
<plaintext> |
<spacer> |
<strike> |
<tt> |
<xmp> |
<command> |
<content> |
<element> |
<shadow> |
<menu> |
<menuitem> |
... |
全局 HTML 属性
所有 HTML 元素都通用的属性值。
| Attribute | Elements | Description |
|---|---|---|
| accesskey | 全局属性 |
定义focus至指定 HTML 元素的快捷键。 |
| class | 全局属性 |
通常用于添加 CSS 样式。 |
| contenteditable | 全局属性 |
指定 HTML 元素中的内容是否可以编辑。 |
| data- | 全局属性 |
添加自定义属性到 HTML 元素。 |
| dir | 全局属性 |
定义文本方向,属性值可以是ltr(Left-To-Right)或者rtl(Right-To-Left)。 |
| draggable | 全局属性 |
定义 HTML 元素是否能够执行拖动操作。 |
| dropzone | 全局属性 |
指定接收拖放内容的 HTML 元素。 |
| hidden | 全局属性 |
不渲染指定的 HTML 元素。 |
| id | 全局属性 |
通常用来设置 CSS 样式,其属性值必须唯一。 |
| lang | 全局属性 |
定义 HTML 元素中所使用的语言。 |
| style | 全局属性 |
用于直接在 HTML 元素上定义 CSS 样式。 |
| tabindex | 全局属性 |
重写浏览器默认的tab键顺序。 |
| title | 全局属性 |
鼠标hover到 HTML 元素上时显示的提示信息。 |
| slot | 实验属性 |
将影子 DOM 阴影树中的一个槽分配给一个元素。 |
其它 HTML 属性
配置指定 HTML 标签的特性或行为。
| Attribute | Elements | Description |
|---|---|---|
| accept | <form>, <input> |
表单向服务器提交的文件类型。 |
| accept-charset | <form> |
表单字符集编码。 |
| action | <form> |
表单提交的远程 URI。 |
| align | <applet>, <caption>, <col>, <colgroup>, <hr>, <iframe>, <img>, <table>, <tbody>, <td>, <tfoot> , <th>, <thead>, <tr> |
指定元素的水平对齐方式。 |
| alt | <applet>, <area>, <img>, <input> |
图片无法显示时的替换文字。 |
| async | <script> |
引用的 JavaScript 脚本将会被异步执行。 |
| autocomplete | <form>, <input> |
表单是否能由浏览器进行自动填充。 |
| autofocus | <button>, <input>, <keygen>, <select>, <textarea> |
页面加载后输入焦点自动focus至指定 HTML 元素。 |
| autoplay | <audio>, <video> |
自动播放音、视频多媒体。 |
| buffered | <audio>, <video> |
指定缓冲多媒体的时间范围。 |
| challenge | <keygen> |
与公钥一同被提交的challenge string。 |
| charset | <meta>, <script> |
声明页面脚本当中的字符串编码。 |
| checked | <command>, <input> |
标识页面加载后默认选中的 HTML 元素。 |
| cite | <blockquote>, <del>, <ins>, <q> |
包含引用或修改资源的 URI。 |
| code | <applet> |
指定需要执行的applet类文件的
URI。 |
| codebase | <applet> |
指定code属性中指定的applet类文件的绝对或相对
URL。 |
| cols | <textarea> |
定义输入域的列数。 |
| colspan | <td>, <th> |
定义一个单元格所跨越的列数。 |
| content | <meta> |
包含http-equiv或name属性的值(具体哪个取决于上下文)。 |
| controls | <audio>, <video> |
是否向用户显示回放控件。 |
| coords | <area> |
用于标识图片<img>热点区域的坐标值。 |
| crossorigin | <audio>, <img>, <link>, <script>, <video> |
指示该 HTML 元素如何处理跨域请求。 |
| data | <object> |
指定外部资源的 URL,例如 1 个 flash 视频。 |
| datetime | <del>, <ins>, <time> |
标识关联到指定 HTML 元素的日期与时间。 |
| default | <track> |
指定默认的多媒体轨道。 |
| defer | <script> |
指示脚本在页面解析完成之后再进行执行。 |
| disabled | <button>, <command>, <fieldset>, <input>, <keygen>, <optgroup>, <option>, <select>, <textarea> |
使指定 HTML 元素失效并且不能交互。 |
| download | <a>, <area> |
标识用于下载资源的超链接。 |
| enctype | <form> |
当表单method属性为POST时,用来指定表单内容的MIME类型
。 |
| for | <label>, <output> |
需要进行标注或用户输出的 HTML 元素的 ID |
| form | <button>, <fieldset>, <input>, <keygen>, <label>, <meter>, <object>, <output>, <progress>, <select>, <textarea> |
指明 HTML 元素属于哪个表单。 |
| formaction | <input>, <button> |
单独标识元素的action行为,会对<form>上的action造成覆盖。 |
| headers | <td>, <th> |
包含一个空格分隔的字符串列表,每个字符串对应于此元素相关的<th>的id属性。 |
| href | <a>, <area>, <base>, <link> |
链接资源的 URL。 |
| hreflang | <a>, <area>, <link> |
指定链接资源使用的语言。 |
| http-equiv | <meta> |
包含 HTTP
协议头名称,可以改变浏览器和服务器的行为,目前仅有content-security-policy和refresh两个属性值可用,其它属性值已被废弃或被推荐以其它方式定义。 |
| integrity | <link>, <script> |
实验特性,允许浏览器验证 HTML 元素获取内容的安全性,目前仅 Chrome 和 Firefox 支持。 |
| ismap | <img> |
标识<img>是服务器端图片映射的一部分。 |
| kind | <track> |
指定一种text track。 |
| label | <track> |
指定text track的用户可读标题。 |
| list | <input> |
一组显示给用户的预定义的输入建议列表,其值是<datalist>元素的
ID 属性。 |
| loop | <audio>, <bgsound>, <marquee>, <video> |
是否单曲循环播放多媒体内容。 |
| low | <meter> |
标识低量程的上界。 |
| high | <meter> |
标识高量程的下界。 |
| manifest | <html> |
指定文档缓存清单的 URL 地址,CANIUSE 显示仅 Chrome 对该属性支持良好,但 Mozilla 社区标识该属性已得到大部份浏览器支持,不过已经过时且有可能被废弃。 |
| min | <input>, <meter> |
指定 HTML 表单元素允许的最小值。 |
| max | <input>, <meter>, <progress> |
指定 HTML 表单元素允许的最大值。 |
| maxlength | <input>, <textarea> |
标识指定表单元素允许的最大字符数。 |
| minlength | <input>, <textarea> |
标识指定表单元素允许的最小字符数。 |
| media | <a>, <area>, <link>, <source>, <style> |
指定 HTML 元素链接资源所应用的媒体类型。 |
| method | <form> |
定义表单的 HTTP 请求方式。 |
| multiple | <input>, <select> |
标识email或file类型的输入域是否可以进行多选操作。 |
| muted | <audio>, <video> |
页面加载后多媒体默认为静音模式。 |
| name | <button>, <form>, <fieldset>, <iframe>, <input>, <keygen>, <object>, <output>, <select>, <textarea>, <map>, <meta>, <param> |
元素的名称,可用于标识表单域。 |
| novalidate | <form> |
提交时当前表单不进行验证。 |
| open | <details> |
页面加载时是否展示详细内容。 |
| optimum | <meter> |
该属性用于标识一个位于max和min之间的最优数值。 |
| pattern | <input> |
定义输入域内容的正则表达式校验。 |
| ping | <a> |
表示浏览器会发送 1 个 ping 请求到该属性指向的资源,Mozilla 标识该元素受 IE、Safari 以外的其它浏览器支持,但是 CANIUSE 认为仅 Chrome 和 Safari 支持良好。 |
| placeholder | <input>, <textarea> |
在表单输入域上展示用户信息提示。 |
| poster | <video> |
标识多媒体视频的海报封面 URL 地址。 |
| preload | <audio>, <video> |
定义预加载的多媒体内容。 |
| radiogroup | <command> |
用于指定一组命令的名称,Moziila 和 CANIUSE 都标识该属性暂未获得任何浏览器的支持。 |
| readonly | <input>, <textarea> |
标识指定表单元素是否能够进行编辑,或是以只读方式进行展示。 |
| rel | <a>, <area>, <link> |
指定目标对象与链接对象之间的关系。 |
| required | <input>, <select>, <textarea> |
标识该表单控件是否为必填项。 |
| reversed | <ol> |
让列表倒序进行排列。 |
| rows | <textarea> |
定义文本输入域的行数。 |
| rowspan | <td>, <th> |
定义表格单元跨越的行数。 |
| sandbox | <iframe> |
该属性用于对内联框架中出现的内容进行额外限制,属性值可以是空字符串(所有的限制都适用)或者是空格分隔的令牌(解除特定限制)。 |
| scope | <th> |
定义表格头部<th>中的单元格,拥有row, col, rowgroup, colgroup, auto这几个枚举属性值。 |
| scoped | <style> |
指定样式只应用于该元素的父元素及其子元素,该属性仅 Firefox 支持,且已经过时,并不保证使用正常。 |
| selected | <option> |
页面加载时,表单元素<select>的默认选项。 |
| shape | <a>, <area> |
该属性用于在超链接区域创建图像映射,仅有 Chrome 和 Safari 支持,仅用于 HTML4,且 HTML5 当中已经过时。 |
| spellcheck | <textarea>, <input> |
是否对文本域、输入域进行拼写检查。 |
| size | <input>, <select> |
指定输入域元素的宽度尺寸。 |
| sizes / srcset | <img>, <source> |
为 HTML 元素定义多个图片资源,使浏览器在恰当的时刻显示相应图片(例如在高分辨率屏幕下),仅 IE11 及以下浏览器不兼容该属性。 |
| span | <col>, <colgroup> |
该属性值为一个正整数,表示该 HTML 元素所跨越的连续列个数,通常默认值为1。 |
| src | <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> |
需要嵌入页面的内容的 URL。 |
| srcdoc | <iframe> |
覆盖父元素src属性指定的内容,仅
IE 和 Eage 不支持该属性。 |
| srclang | <track> |
多媒体轨道的文本数据(字幕)的国家语言类型。 |
| start | <ol> |
定义有序列表的起始数值。 |
| step | <input> |
与min和max结合使用,设置数字值或者日期时间的增量限制。 |
| summary | <table> |
用于定义表格的概述文本。 |
| target | <a>, <area>, <base>, <form> |
指定 URL
链接的打开方式,可选值有_self、_blank、_parent、_top,其中<form>元素还可以选择iframename值。 |
| type | <button>, <input>, <command>, <embed>, <object>, <script>, <source>, <style>, <menu> |
定义 HTML 元素的类型。 |
| usemap | <img>, <input>, <object> |
元素关联图片的 URL
片断(以符号#开头)。 |
| value | <button>, <option>, <input>, <li>, <meter>, <progress>, <param> |
定义页面加载时 HTML 元素显示的默认值。 |
| wrap | <textarea> |
标识文本换行的方式。 |
概览 HTML 5 语义化标签